Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 에이블 기자단
- 백준 사탕 게임
- 데이터 프레임
- kt 에이블스쿨 6기
- kt 에이블스쿨 6기 미니 프로젝트
- 알고리즘
- kt 에이블스쿨 6기 빅프로젝트
- 케이티 에이블스쿨
- 티스토리챌린지
- 케이티 에이블스쿨 6기 후기
- 케이티 에이블스쿨 6기 spring
- kt 에이블스쿨 6기 ai
- kt 에이블스쿨 기자단
- 프로그래머스
- 판다스
- 케이티 에이블스쿨 기자단
- SQLD
- 머신러닝
- 파이썬
- 백준
- 케이티 에이블스쿨 6기 java
- 앙상블
- KT AIVLE
- kt aivle school
- KT 에이블스쿨
- 구현
- 오블완
- 케이티 에이블스쿨 6기
- 케이티 에이블스쿨 6기 ai
- 네트워크
Archives
- Today
- Total
미식가의 개발 일기
[KT 에이블스쿨(6기, AI)] 16주차~17주차, 7차 미니 프로젝트 본문


미션
응급 상황 인식 및 응급실 연계 서비스
시스템 구성
- 사용자 입력: 음성 메세지와 위치 정보
- 프론트엔드: Spring Boot를 사용하여 View Template Engine 기반 구현
- 백엔드:
- Spring Boot: 사용자의 요청을 FastAPI 서버로 전달하고 추천 병원 정보를 프론트엔드로 반환
- FastAPI: REST API를 통해 음성 인식, 텍스트 요약, 등급 예측, 병원 추천
과제 수행
사용자 입력을 토대로 응급 상황에 대한 적절한 응급실 목록 제공하기
1. 기존 모델 로컬 환경에서 테스트
- VS Code에서 가상환경으로 접속
- 6차 미니 프로젝트에서 생성한 파인튜닝 모델 테스트
2. 관리 DB 구축
- SQLite3 DB 생성 후 테이블 구조 정의
- 입력 정보 및 최종 결과를 테이블에 입력하는 함수 생성
3. Fast API로 Restful API 만들기
- 상황, 위도, 경도 데이터를 보내면 응급 등급에 따라 가까운 병원을 반환


4. spring boot 서비스 실행 및 화면 꾸미기
- spring boot main/resources/templates에 화면 구성
- 정보를 입력하고 제출 버튼을 누르면 Fast API 서버에 요청 보내 병원 추천받기


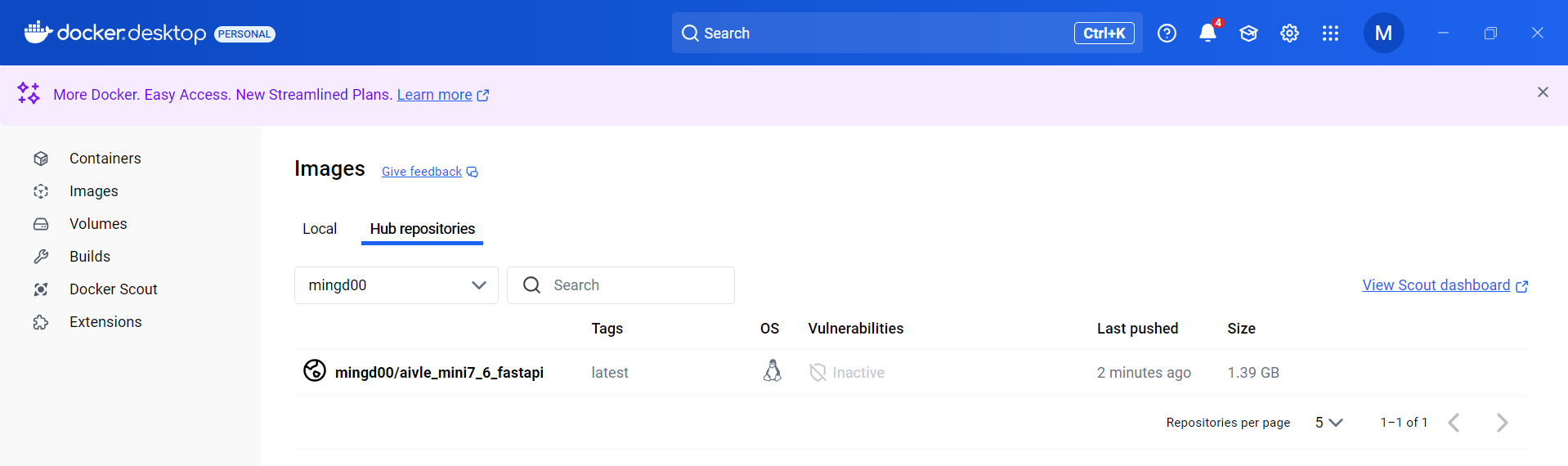
5. 클라우드 운영 환경 구축(Microsoft Azure, Docker)
- Docker build 후 push

- FastAPI 컨테이너 배포
localhost가 아닌 Azure에서 생성한 Default Domain으로 접속한 모습

- Spring Boot 컨테이너 배포
localhost가 아닌 Azure에서 생성한 Default Domain으로 접속한 모습

6. 조별로 자유롭게 기능 추가
- 회원가입/로그인/로그아웃
- 게시판 페이지: 관리자만 수정 가능
- 관리자 페이지: 사용자 로그 관리
- 내 위치 불러오기 기능

- 지도 페이지: 병원과 내 위치 시각적으로 확인 가능


느낀점
- 이번 프로젝트는 무려 7일간 진행되었는데요. 첫 주는 저번 6차 미니 프로젝트에서 생성했던 모델을 활용해서 직접 웹을 제작한 후 배포까지 주어진 과제를 각자 수행한 후 공유하는 형식으로 진행됐고, 둘째 주는 팀원과 자유롭게 여러 기능을 추가해 보는 시간을 가졌습니다!
- spring boot의 Thymeleaf 템플릿 엔진을 사용하여 화면을 구성한 후 FastAPI 서버에 HTTP GET 요청을 보내면 요청을 토대로 한 추천 병원 정보 조회한 뒤 JSON 형식으로 응답을 반환하는 로직을 구성하면서 웹이 동작하는 과정을 이해할 수 있었습니다.
- FastAPI 서버와 Spring Boot 서버 모두 Microsoft Azure를 통해 Docker 컨테이너로 배포를 진행했습니다. 개인적으로 배포하는 부분이 재밌기도 했지만 그만큼 헷갈리고 어려웠던 거 같아요.. 😓 특히 자동 배포를 할 때 도커에서 빌드, 푸시 하는 과정에서 몇 번 충돌이 일어나서 그 에러를 해결하는 데 많은 시간을 보냈지만 그 경험으로 인해서 많이 배운 것 같습니다.
- 저희 조는 기본적인 기능 이외에 지도 기능, 관리자 페이지, 게시판 기능, 로그인 기능 등을 구현했는데요. 각자 역할을 나눠서 맡은 부분을 구현했습니다!
- 저는 지도 기능을 맡아서 처음에 사용자가 위치를 불러올 수 있도록 했고, 병원별 위치 확인과 전체 병원 위치를 확인할 수 있는 기능을 Naver Map API를 활용했습니다. 병원 위도, 경도 데이터를 활용해 지도에 마커를 표시하고, 클릭 시 병원 상세 정보를 표시하도록 구현했어요.
- 이번 프로젝트는 프론트엔드, 백엔드, 배포까지 웹 전체를 팀원과 협업하여 구현하는 프로젝트였기에 조금 난이도가 있었던 것 같습니다. 또, 하다 보니 욕심이 생겨 해보고 싶은 것은 많은데 시간은 가고 마음은 조급해지고..! 겨우 마감시간에 맞춰 마무리하고.. 그래도 하고 나니 우리가 이걸 만들었다니..! 하면서 뿌듯하고 여러 가지를 느낀 프로젝트였던 거 같습니다.
- 드디어 7차 미니 프로젝트까지 마무리됐고, 내일 2차 에이블 데이 이후 빅프로젝트가 시작되는데요! 이번 미니 프로젝트 때 배운 것을 토대로 빅프로젝트도 잘 해보고 싶다는 욕심이 있습니다. 잘 마무리해서 유종의 미를 거둘 수 있도록 해보겠습니다! 🙃🤭
반응형
'KT 에이블스쿨(6기, AI)' 카테고리의 다른 글
| [KT 에이블스쿨(6기, AI)] 16주차, Spring(2) (0) | 2024.12.29 |
|---|---|
| [KT 에이블스쿨(6기, AI)] 15주차, Spring(1) (1) | 2024.12.29 |
| [KT 에이블스쿨(6기, AI)] 13주차, JAVA (1) | 2024.12.10 |
| [KT 에이블스쿨(6기, AI)] 14주차, 가상화 클라우드 (2) | 2024.12.10 |
| [KT 에이블스쿨(6기, AI)] 14주차, SQL (0) | 2024.12.04 |
